Home >>ReactJS Tutorial >ReactJS Flux Concept
ReactJS Flux Concept
ReactJS Flux Concept
Flux is an application architecture which Facebook uses internally with React to create the client-side web application. It is neither a library, nor a frame. It is not a library, but a container. It is some type of architecture that complements React as view and follows the Unidirectional Data Flow model concept. It is helpful because there is dynamic data in the project and we need to keep the data updated in an efficient way. It reduces the errors in run time.
Flux applications have three significant functions in data processing:
- Dispatcher
- Stores
- Views (React components)
Do not confuse yourself with the Model-View - Controller (MVC) configuration here. While controllers are found at the top of the hierarchy in all but Flux controller views (views). It collects data from the stores and then passes that data on to their children. In addition to this, action creators-dispatcher support methods used to define all possible changes in the application. It could be useful as a fourth part of the update cycle on Flux.
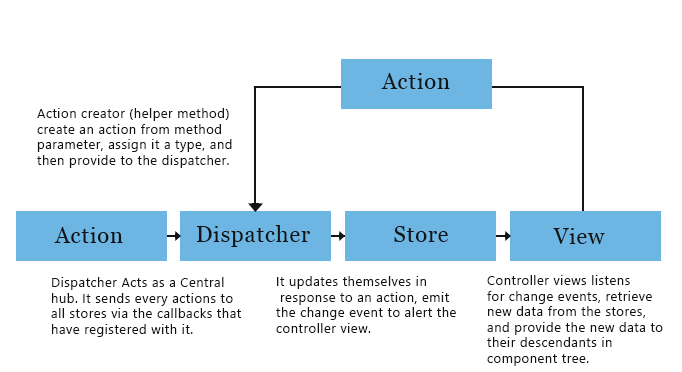
Structure and Data Flow

In Flux, data flows in a single (unidirectional) direction. The data flow is central to the pattern of flux. The dispatcher, stores, and views are nodes with separate inputs and outputs. The actions are basic objects containing new data and a property type. Now let's look one by one at the different components of flux architecture.
Dispatcher
It is a central hub for the React Flux application, and handles all the Flux app data flow. It's a callback list into the stores. It does not have any real intelligence of its own, and acts simply as a mechanism for distributing the actions to the stores. All stores must register themselves and give a callback. It is a place that handled all the events that modify the store. When the dispatcher is given a new action by an action creator, all stores receive the action through the registry callbacks.
There are five approaches to the dispatcher API. These are:
| SN | Methods | Description |
|---|---|---|
| 1. | register() | It is used to register a store's action handler callback. |
| 2. | unregister() | It is used to unregister callback from a store. |
| 3. | waitFor() | It is used to wait for the callback you assign to run first. |
| 4. | dispatch() | This is used when dispatching an action. |
| 5. | isDispatching() | It is used to verify whether the dispatcher is dispatching an action at the current. |
Stores
It mainly includes the state of the application and its logic. It is similar in a traditional MVC model. It is used within the application to maintain a particular state, update itself in response to an action, and emit the change event to alert the controller view.
Views
It is also known as controller-views. The logic to generate actions and get new data from the store is placed at the top of the chain. It is a React component listening to events change and receiving the data from the stores and re-rendering the application.
Actions
The dispatcher method enables us to trigger a shipment to the store and include a data payload, which we call an action. It is a type of action creator or helper that transfers the data to the dispatcher.
Advantage of Flux
- This is an easy-to - understand unidirectional data-flow model.
- It's open source, and more of a design pattern than a structured architecture system like MVC.
- The application of flux is more easily maintained.
- Sections of the application flux are decoupled.
