Home >>ReactJS Tutorial >ReactJS Animations
ReactJS Animations
ReactJS Animations
Animation is a technique that manipulates images to appear as movable images. Creating an interactive Web application is one of the most commonly used techniques. We can add animation in React with an explicit group of components known as the React Transition Group.
The React Transition Group is an add-on component for the management of component states and is useful for identifying transitions that enter and exit. It can not brighten styles by itself. Instead, it shows transition states, manages classes and group elements, and useful ways of manipulating the DOM. This makes it much simpler to implement the visual transitions.
The React Transition group mainly has two APIs for making transitions. These are:
- ReactTransitionGroup:It uses animation as a low level API.
- ReactCSSTransitionGroup: Uses it to implement basic CSS transitions and animations as a high level API.
Step 1 - Install React CSS Transitions Group
This is an add-on to React used to create basic CSS transitions and animations. We will install it from the prompt command window –
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-group
Step 2 - Add a CSS file
C:\Users\phptpoint\Desktop\reactApp>type nul > css/style.css
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>
Step 3 - Appear Animation
We'll be creating a basic component of React. The element ReactCSSTransitionGroup will be used as a wrapper of the component that we desire to animate. TransitionAppear and transitionAppearTimeout should be used, while transitionEnter and transitionLeave are false.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>Phptpoint</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;
main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
css/style.css
.example-appear {
opacity: 0.07;
}
.example-appear.example-appear-active {
opacity: 3;
transition: opacity 50s ease-in;
}

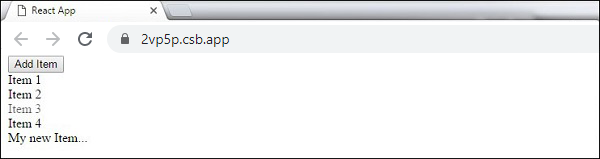
Step 4 - Enter and Leave Animations
Animations can be entered and exited as we wish to add or remove elements from the list.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;
main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
css/style.css
example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
}
When execute the above code, you can get the following output-