Home >>ReactJS Tutorial >React Redux
React Redux
React Redux
Redux is an open source JavaScript library which is used to handle the state of the application. React makes use of Redux to build the user interface. This was originally launched in 2015 by Dan Abramov and Andrew Clark.
React Redux is Redux 's official binding React. It allows React components to read data from a Redux Store, and to update data by dispatching actions to the store. Redux helps scale apps by offering a sensible way to handle the state through a unidirectional model of data flow.
Redux is conceptually straightforward. It subscribes to the Redux store, searches for changes in the data your component needs, and re-renders your component.
- Redux has no concept of a Dispatcher.
- Redux has a single store, but Flux has a lot of stores.
- The objects of Action are received by Store and handled directly.
Why use React Redux?
There are three main reasons of react redux:
- React Redux is the standard react Framework UI bindings. With any updates to the API, it is held up-to - date to ensure that the React components are working as intended.
- It encourages the good architecture of 'React.'
- It implements several performance optimizations, which helps components to re-render only when they actually need to.
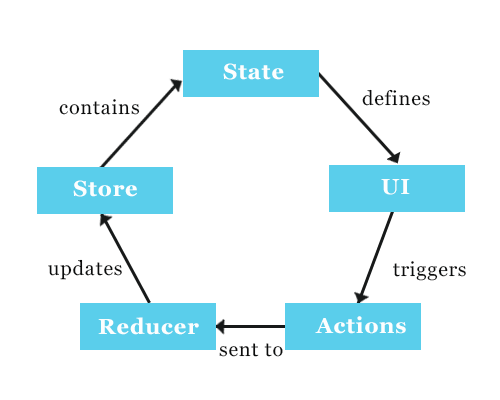
Redux Architecture

Below is the explanation of component redux architecture-
STORE: A store is a place where your application lists the entire condition. It manages the application status, and has a function of dispatch(action). It's like a brain, responsible for all of Redux's moving parts.
ACTION: Action is sent or dispatched from view which are payloads that Reducers can read. It is a pure object created for the storage of user event information. It includes information such as type of action, location of occurrence, time of occurrence, its co-ordinates and what state it is intended to change.
REDUCER: Reducer reads the shares' payloads, and then updates the store accordingly via the state. Returning a new State from the initial state is a pure function.
Redux Installation
Requirements: React Redux includes an or later version of React 16.8.3.
For use the application React Redux with React you need to install the command below.
$ npm install redux react-redux --save
