Home >>Nodejs Tutorial >Node.js - Web Module
Node.js - Web Module
Node.js - Web Module
A Web Server is a software application that handles HTTP requests sent by the HTTP client, such as web browsers, and returns the web pages to clients in response. Usually, web servers provide HTML documents along with images, style sheets, and scripts.
Most web servers support server-side scripts, use scripting languages or redirecting the function to an application server that retrieves data from a database and performs complex logic and then sends a response via the Web server to the HTTP client.
Web server Apache is one of the most frequently used web servers. It is a project which is open source.
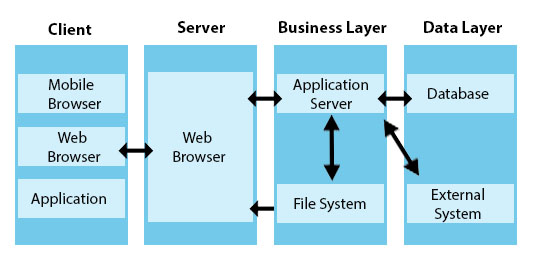
Web Application Architecture

Normally a web application is divided into four layers-
| Client − | This layer consists of web browsers, mobile browsers, or applications capable of sending HTTP requests to the server. |
| Server − | This layer has the Web server that can intercept the clients requests and transfer the response to them. |
| Business − | This layer includes the application server that the web server uses to do the processing needed. This layer communicates over the database or other external programs with the data layer. |
| Data − | This layer contains databases, or some other data source. |
Creating a Web Server using Node
Node.js includes a http module that can be used to build a server's HTTP application. Following is the HTTP server's bare minimum structure which listens at port 8081.
Build server.js file called js –
File: server.js
var http = require('http');
var fs = require('fs');
var url = require('url');
// Create a server
http.createServer( function (request, response) {
// Parse the request containing file name
var pathname = url.parse(request.url).pathname;
// Print the name of the file for which request is made.
console.log("Request for " + pathname + " received.");
// Read the requested file content from file system
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP Status: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
} else {
//Page found
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// Write the content of the file to response body
response.write(data.toString());
}
// Send the response body
response.end();
});
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');
Next let us create the following html file called index.htm in the same directory where server.js was created.
File: index.htm
<html>
<head>
<title>Example One</title>
</head>
<body>
Hello Phptpoint!
</body>
</html>
Hello Phptpoint!
Let us now run the.js server to see the result –
$ node server.js
Server running at http://127.0.0.1:8081/
Make a request to Node.js server
To see the result below, open http:/127.0.0.1:8081/index.htm on any browser. Verify the server end Performance
Server running at http://127.0.0.1:8081/ Request for /index.htm received.
Creating Web client using Node
You can build a Web client using the http module. Let's check out the example below.
Creates a file called js client.js –
File: client.js
var http = require('http');
// Options to be used by request
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// Callback function is used to deal with response
var callback = function(response) {
// Continuously update stream with data
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// Data received completely.
console.log(body);
});
}
// Make a request to the server
var req = http.request(options, callback);
req.end();
Now run the client.js from another terminal command other than server.js to see the result –
$ node client.js
Verify the server end Performance
Server running at http://127.0.0.1:8081/ Request for /index.htm received.
