Home >>Laravel Tutorial >Laravel Forms
Laravel Forms
Laravel Form Validation
Forms in Laravel Blade Templates includes some validations and field to provide robustness and features to the HTML forms.
Three important features to include in a HTML form inside a blade template are shown below:
- CSRF Field
- Method Field
- Validation Errors
CSRF Field
Everytime defining a HTML form in templates, a CSRF token field must be included in form which is hidden to user so as to provide a CSRF Protection(Cross-site request forgery, also known as one-click attack or session riding) middleware to validate request. @csrf Blade directive is used to generate the token field.
<form method="POST" action="/submit">
@csrf
...
</form>
Method Field
In creating CRUD application some actions like update and delete which requires the method submitted to the server url to be either PUT/PATCH (to modify any resource) and DELETE (to delete any resource). HTML forms can't make PUT, PATCH, or DELETE requests. A hidden method is used to do so by using @method directive.
<form action="/image" method="POST">
@method('PUT')
...
</form>
Validation Errors
Error validation message exist for any attribute or not is easy to check in laravel by using error method i.e. @error directive. To display message $message variable is used.
To validate the form data you need to invoke the validate() method on the request object, and Laravel takes care of the rest
Let's see an example of how validation works in Forms:
- Step 1: Create Controller 'ValidationController.php' and paste the following code:
<?php
class ValidationController extends Controller {
public function form() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all());
$this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}
<html>
<head>
<title>Login Form</title>
</head>
<body>
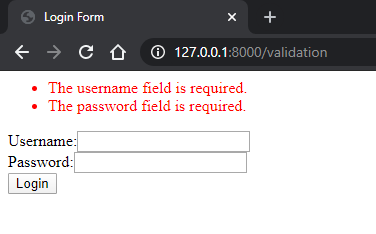
@if (count($errors) > 0)
<div style="color:red;">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="post" action="">
@csrf
<div>
Username:<input type="text" name="username"><br>
</div>
<div class="form-group">
Password:<input type="password" name="password"><br>
</div>
<button type="submit">Login</button>
</form>
</body>
</html>
Route::get('/validation','ValidationController@form');
Route::post('/validation','ValidationController@validateform');

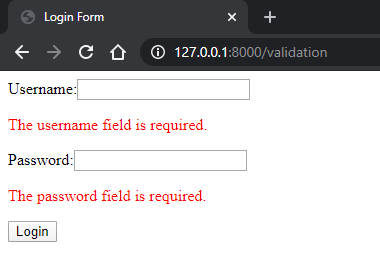
Display individual validation errors(login.blade.php)
<html>
<head>
<title>Login Form</title>
</head>
<body>
<form method="post" action="">
@csrf
<div>
Username:<input type="text" name="username"><br>
</div>
@if($errors->has('username'))
<p style="color:red;">{{ $errors->first('username') }}</p>
@endif
<div class="form-group">
Password:<input type="password" name="password"><br>
</div>
@if($errors->has('password'))
<p style="color:red;">{{ $errors->first('password') }}</p>
@endif
<button type="submit">Login</button>
</form>
</body>
</html>
has('title') method is used to get the indivisual error from the controller and to show the specific error first('title') method is used.
Title inside method represents title you presented inside the controller as in this case username & password.
Output of the above code will result something like this as shown below:

Custom Validation
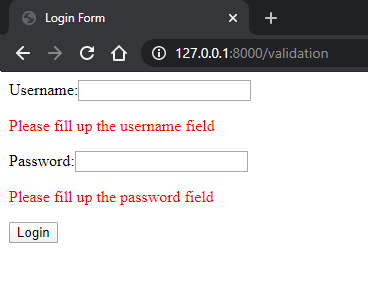
To make your own custom validation and use own validation messages. paste the following code inside controller i.e. ValidationController.php
<?php
class ValidationController extends Controller {
public function form() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all());
$custom = [
'username.required'=>'Please fill up the username field',
'password.required'=>'Please fill up the password field'
];
$this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
], $custom);
}
}
The resulting output will look something like this: