Home >>Javascript Tutorial >JavaScript Classes
JavaScript Classes
Classes in JavaScript
Classes in JavaScript are basically the special type of functions that can also be defined same as the function declarations and function expressions.
The JavaScript class constitutes of various class members within a body that includes methods or constructor. Class is generally executed in strict mode. Hence, the code having the silent error or mistake returns an error.
There are two main components in the class syntax:
- Class declaration
- Class expressions
1. Class Declaration
By using a class declaration, you can define a class. In order to declare a class consisting of any particular name, a class keyword is used. As per the JavaScript naming convention, the name of the class should always starts with an uppercase letter.
Class Declarations Examples
There are various examples of in different context of Class Declarations.
Here is an example of declaring the class:
<script>
//Declaring class
class Employee
{
//Initializing an object
constructor(id,name)
{
this.id=id;
this.name=name;
}
//Declaring method
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//passing object to a variable
var e1=new Employee(111,"Sonu Chowdhary");
var e2=new Employee(122,"Mithun Chakravarthy");
e1.detail(); //calling method
e2.detail();
</script>
Let's have another example in context of Hoisting
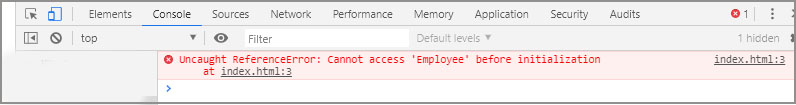
Please note that the class declaration is not a part of JavaScript hoisting. Hence, it is necessary to declare the class before executing it. Here is an example for the same:
<script>
//Here, we are invoking the class before declaring it.
var e1=new Employee(111,"Sonu Chowdhary");
var e2=new Employee(102,"Mithun Kumar");
e1.detail(); //calling method
e2.detail();
//Declaring class
class Employee
{
//Initializing an object
constructor(id,name)
{
this.id=id;
this.name=name;
}
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
</script>

Let's have another example in context of Re-declaring Class
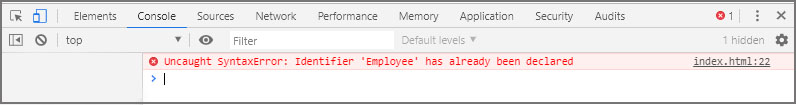
As we know that a class can be declared only once hence, multiple declarations will return an error.
Here is an example for the same:
<script>
//Declaring class
class Employee
{
//Initializing an object
constructor(id,name)
{
this.id=id;
this.name=name;
}
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//passing object to a variable
var e1=new Employee(102,"Tokyo");
var e2=new Employee(184,"Helsinki");
e1.detail(); //calling method
e2.detail();
//Re-declaring class
class Employee
{
}
</script>

2. Class Expressions
This is another way to define a class. In this method, assigning the name of the class is not mandatory Hence, the class expression can be left named or unnamed. This allows us to fetch the class name. However, this case is not possible with class declaration.
Unnamed Class Expressions
Please note that class can be expressed even without assigning any name to it.
Here is an example for the same:
<script>
var hello = class {
constructor(id, name) {
this.id = id;
this.name = name;
}
};
document.writeln(hello.name);
</script>
Let's have an example of Class Expression in context of Re-declaring class
The point to be note here is that class expression allows to re-declare the same class. Hence, declaring the class more than one time will return an error.
Here is an example for the same:
<script>
//Declaring class
var emp=class
{
//Initializing an object
constructor(id,name)
{
this.id=id;
this.name=name;
}
//Declaring method
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//passing object to a variable
var e1=new emp(11,"Tokyo");
var e2=new emp(12,"Helsinki");
e1.detail(); //calling method
e2.detail();
//Re-declaring class
var emp=class
{
//Initializing an object
constructor(id,name)
{
this.id=id;
this.name=name;
}
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//passing object to a variable
var e1=new emp(13,"Rio");
var e2=new emp(14,"Heisenberg");
e1.detail(); //calling method
e2.detail();
</script>
Let's have a look at the example of Named Class
A class can be expressed with a particular name. Please note that the class is retrieved using the syntax: class.name property.
Here is an example for the same:
<script>
var emp = class Employee {
constructor(id, name) {
this.id = id;
this.name = name;
}
};
document.writeln(emp.name);
/*document.writeln(Employee.name);
Error occurs on console:
"ReferenceError: Employee is not defined
*/
</script>
