Home >>Codeigniter Tutorial >Insert Data Using jQuery Ajax in Codeigniter
Insert Data Using jQuery Ajax in Codeigniter
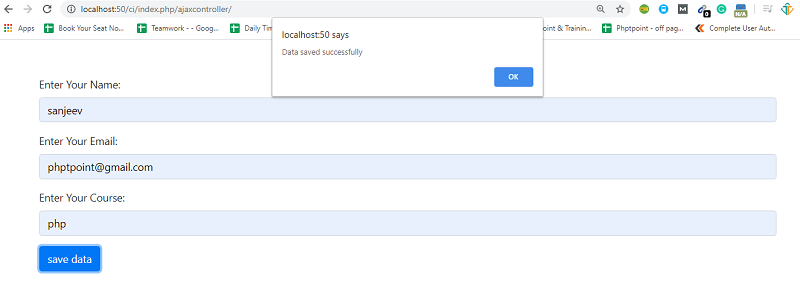
How to Insert Data Using jQuery Ajax in Codeigniter
From this article, you will learn in a very simple way that to Insert Data Using jQuery Ajax in Codeigniter. so before going further, we think that you are a bit familiar with Codeigniter. As we know that Codeigniter is an MVC framework that has its own functionality to insert a form of data to MySQL database table.
Here In this ajax form submit article, We will discuss about How to use ajax post method in Codeigniter form insert, in this, we are going to use jquery submit handler method with jquery validation rules for ajax form submission and Jquery submit form ajax in Codeigniter will perform without refresh whole page with validating form data on client-side.
CodeIgniter jQuery Ajax Post Data methods really made it easy to post data and return that data without refreshing the page. We will show you apply this jQuery Ajax post in CodeIgniter as well.
First you need to load Library(database) as well as helper(form,url)
$autoload['helper'] = array('form', 'url');
$autoload['libraries'] = array('database');
Ajaxform.php(view)
<!DOCTYPE html>
<html lang="en">
<head>
<title>save data using Ajax</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h1 align="center">Ajax Form using CI</h1>
<div class="form-group">
<label for="email">Enter Your Name:</label>
<input type="text" class="form-control" id="name" placeholder="Enter Name" name="name">
</div>
<div class="form-group">
<label for="email">Enter Your Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter Email" name="email">
</div>
<div class="form-group">
<label for="email">Enter Your Course:</label>
<input type="text" class="form-control" id="course" placeholder="Enter course" name="course">
</div>
<input type="button" class="btn btn-primary" value="save data" id="butsave">
</div>
<script type="text/javascript">
// Ajax post
$(document).ready(function()
{
$("#butsave").click(function()
{
var name = $('#name').val();
var email = $('#email').val();
var course = $('#course').val();
if(name!="" && email!="" && course!="")
{
jQuery.ajax({
type: "POST",
url: "<?php echo base_url('/index.php/AjaxController/savedata'); ?>",
dataType: 'html',
data: {name: name, email: email,course:course},
success: function(res)
{
if(res==1)
{
alert('Data saved successfully');
}
else
{
alert('Data not saved');
}
},
error:function()
{
alert('data not saved');
}
});
}
else
{
alert("pls fill all fields first");
}
});
});
</script>
</body>
</html>
AjaxController(Controller)
<?php
class AjaxController extends CI_Controller
{
public function index()
{
$this->load->view('Ajaxform');
}
public function savedata()
{
$data = array(
'name' => $this->input->post('name'),
'email'=>$this->input->post('email'),
'course'=>$this->input->post('course')
);
$this->load->model('AjaxModel');
$result=$this->AjaxModel->saveData($data);
if($result)
{
echo 1;
}
else
{
echo 0;
}
}
}
?>
AjaxModel(Model)
<?php
class AjaxModel extends CI_Model
{
public function saveData($data)
{
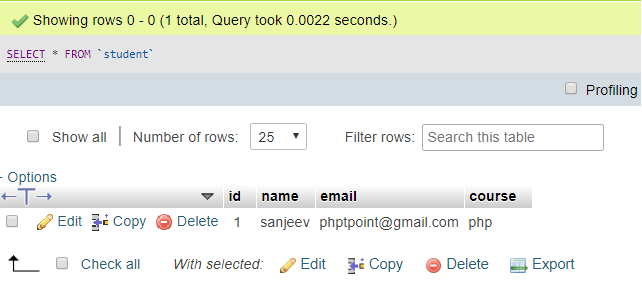
if($this->db->insert('student',$data))
{
return 1;
}
else
{
return 0;
}
}
}
?>


Total Downloads : 120
Login / Register To Download