Home >>HTML Tutorial >HTML Tags
HTML Tags
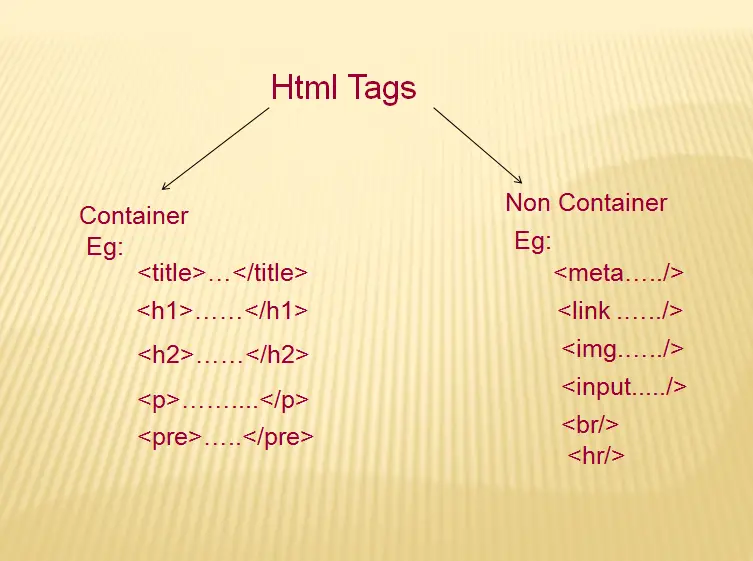
HTML Tags

Container Tag
Container tag : These tags are in which we define the text or other tag elements.
These actually consist two tags, a start tag and an end tag, which enclose the text.
Eg i
<html> </html>
Try it Yourself
In the above Example.
1 container tag is defined.here we can define all the HTML tags inside the given tag.
Eg ii
<html> <body> </body> </html>
In the above Example
=> We putting inside the <html>tag.
=> Body tag give all description of the document's layout and structure.
HTML Empty(Non-Container/Blank) tag
Non- container tag/empty tag : These are standalone text do not contain text. Or any other tag element.
Eg i
<br/> <hr/> <input type="text"/>
In the above example => The two tags are non-container/empty tags.<br/> line break tag and <hr/> is used to break the line and display line across the screen. =>These do not hold any text or any other tags.
HTML Element Property
Most of the HTML element(tag) have some attributes(properties)
Eg i
<h1 align="center" title="Html heading tag is used to define web page heading">Heading goes here</h1>
Output
About HTML Elements
In the above example
=> Body tag and heading tag define inside the HTML tag.
=> The bgcolor attribute is used to set the background color of the body. and Background attribute is used to set the image on background of a document.
heading tag is used to display headings on web pages. attribute Align with (value="center") are for alignment of heading on web page.
