Home >>HTML Tutorial >HTML Registration Form
HTML Registration Form
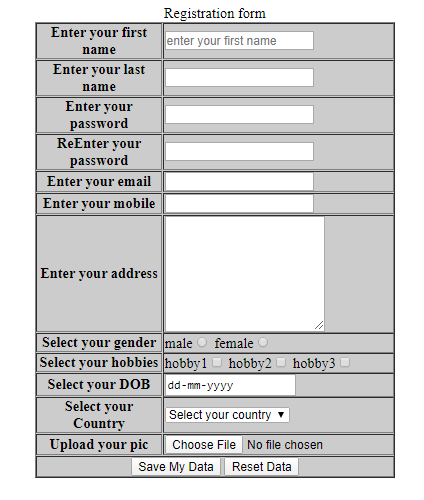
Registration Form in HTML 5
Registration form have various types are used intensively on preregistration of website to allow for user or visitor can create their own profile on your website.
<html> <head> <title>HTML Table</title> </head> <body> <form method="" action=""> <table border="1" align="center" width="400" bgcolor="#CCCCCC" > <caption>Registration form</caption> <tr> <th>Enter your first name</th> <td><input type="text" name="fn" id="fn1" maxlength="10" title="enter your first name" placeholder="enter your first name" required/></td> </tr> <tr> <th>Enter your last name</th> <td><input type="text"/></td> </tr> <tr> <th>Enter your password</th> <td><input type="password"/></td> </tr> <tr> <th>ReEnter your password</th> <td><input type="password"/></td> </tr> <tr> <th>Enter your email</th> <td><input type="email"/></td> </tr> <tr> <th>Enter your mobile</th> <td><input type="number"/></td> </tr> <tr> <th>Enter your address</th> <td><textarea rows="8" cols="20"></textarea></td> </tr> <tr> <th>Select your gender</th> <td> male<input type="radio" name="g" value="m"/> female<input type="radio" name="g" value="f"/> </td> </tr> <tr> <th>Select your hobbies</th> <td> hobby1<input type="checkbox" name="x[]" value="h"/> hobby2<input type="checkbox" name="x[]" value="h2"/> hobby3<input type="checkbox" name="x[]" value="h3"/> </td> </tr> <tr> <th>Select your DOB</th> <td><input type="date"/></td> </tr> <tr> <th>Select your Country</th> <td> <select name="country"> <option value="" selected="selected" disabled="disabled">Select your country</option> <option value="1">India</option> <option value="2">Pakistan</option> </select> </td> </tr> <tr> <th>Upload your pic</th> <td><input type="file"/></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="Save My Data"/> <input type="reset" value="Reset Data"/> </td> </tr> </table> </form> </body> </html>

We start our program with html tag. first create table with border=1, align=center. declare twelve different field . inside first field we define <input type="text"> with property maxlength="10" and a placeholder, a password is define inside <input> tag with type=password it takes every input in password form(****). Now create email field inside <input> tag type="email" it takes string input form. create mobile no with <input> type="number". create an address field : define inside textarea in which cols=20 and row=8. its generate a address area(multiple lines). Now generate a gender selection field. input type="radio" radio button is used to select the gender. from radiobox with value=male or female. Another field to create select the hobbies. checkbox button is used because it allows multiple selection of values Create another field (Date of birth) D-O-B. here type="date" define inside <input> it automatically generate a callender. Create field of dropdown list : start with <select> tag of 2 different option with value=(india, pakistan) are defined inside <option> tag. At last an upload field is define. using <input> tag with type="file". it allow you to upload file. Now create two buttons first of type="submit",and second of type="reset" inside <input> type.now close all tags one by one. output will create a complete registration form.
