Home >>Javascript Tutorial >How to allow alphabets in text-box using JavaScript
How to allow alphabets in text-box using JavaScript
How to allow alphabets in text-box using JavaScript
JavaScript is such a platform where you can edit your commands successfully with either texts or numbers. Recently, there has been a provision where the users are enabled to allow alphabets in textbox JavaScript. This way, the script seems beneficial to all its users and can be operable in a simple manner. The benefit of doing so is that it makes the information more understandable and clear to the audience.
Similarly, by opting for JavaScript validation for alphabets only, one is enabled to use alphabets completely in place where there were a lot of alphanumeric used. This can be done using shorter words in the text box. This can be used in the name field where there are no alphabets required to be used. Also, in the place for passwords as well, this validation can be successfully availed to the users. However, the validation for alphabets must be seen to it that they should be used in alphabets only.
Also, there is another feature that specifically gives a provision of allowing only characters in the text box where the inputs can be checked whether they are apt for function or not. Here, if the characters are not rightly written in upper and lower cases, then there are chances of returning to false value.
Eg.
<!DOCYPTE html>
<html>
<head>
<title>javascript validation </title>
<script>
function chkAlphabets(event,msg)
{
if(!((event.which>=65 && event.which<=90)
|| (event.which>=97 && event.which<=122)))
{
document.getElementById(msg).innerHTML="Invalid Name format";
return false;
}
else
{
document.getElementById(msg).innerHTML="";
return true;
}
}
</script>
<style>
.err{color:red}
</style>
</head>
<body>
<table>
<tr>
<td>Enter Your Name</td>
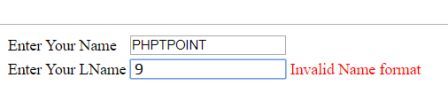
<td><input type="text" onkeypress="return chkAlphabets(event,'error')" id="fn"/></td>
<td id="error" class="err"></td>
</tr>
<tr>
<td>Enter Your LName</td>
<td><input type="text" onkeypress="return chkAlphabets(event,'error1')" id="ln"/></td>
<td id="error1" class="err"></td>
</tr>
</table>
</body>
</html>