Home >>CSS Tutorial >CSS Tooltips
CSS Tooltips
CSS Tooltips
The CSS tooltip is used to display interactive textual information about something when the user moves the mouse cursor over an element.
Let's see the Tooltip examples
<!DOCTYPE html>
<html>
<style>
.tool {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tool .text {
visibility: hidden;
width: 120px;
background-color: #f78316;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
}
.tool:hover .text {
visibility: visible;
}
</style>
<body style="text-align:center;">
<p>Move the mouse over the text below:</p>
<div class="tool">Hover over me
<span class="text">This is tooltip text</span>
</div>
</body>
</html>
Move the mouse over the text below:
You can display the position of the tooltip information in four ways by using the tooltip:
- Top of the element
- Bottom of the element
- Left side of the element
- Right side of the element
Top Tooltip
The tooltip information will be displayed on the top of the element when you move your mouse cursor over the element.
Let's take an Example of top tooltip:
<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: #f78316;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
bottom: 100%;
left: 50%;
margin-left: -60px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<h2>Top Tooltip Example:</h2>
<p>Move the mouse over the text below:</p>
<div class="tooltip">Hover over me
<span class="tooltiptext">Tooltip text</span>
</div>
</body>
</html>
Top Tooltip Example:
Move the mouse over the text below:
Bottom Tooltip
The tooltip information will be displayed on the bottom of the element when you move your mouse cursor over the element.
Let's take an Example of Bottom Tooltip:
<!DOCTYPE html>
<html>
<style>
.tool1 {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tool1 .tooltip1 {
visibility: hidden;
width: 120px;
background-color: #f78316;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: 100%;
left: 50%;
margin-left: -60px;
}
.tool1:hover .tooltip1 {
visibility: visible;
}
</style>
<body>
<h2>Bottom Tooltip Example</h2>
<p>Move your mouse cursor over the below text</p>
<div class="tool1"><strong> Welcome to phptpoint</strong>
<span class="tooltip1">Hello world</span>
</div>
</body>
</html>
Bottom Tooltip Example
Move your mouse cursor over the below text
Left Tooltip
The tooltip information will be displayed on the left of the element when you move your mouse cursor over the element.
Let's take an Example of left Tooltip:
<!DOCTYPE html>
<html>
<style>
.tooltip1 {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip1 .tooltiptext1 {
visibility: hidden;
width: 120px;
background-color: #f78316;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: -5px;
right: 105%;
}
.tooltip1:hover .tooltiptext1 {
visibility: visible;
}
</style>
<body style="text-align:center;">
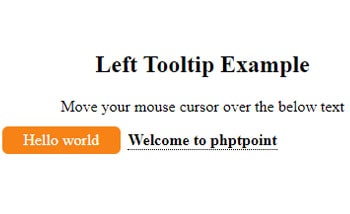
<h2>Left Tooltip Example</h2>
<p>Move your mouse cursor over the below text</p>
<div class="tooltip1"><strong> Welcome to phptpoint</strong>
<span class="tooltiptext1">Hello world</span>
</div>
</body>
</html>

Right Tooltip
The tooltip information will be displayed on the right of the element when you move your mouse cursor over the element.
Let's take an Example of right Tooltip:
<!DOCTYPE html>
<html>
<style>
.tooltip1 {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip1 .tooltiptext1 {
visibility: hidden;
width: 120px;
background-color: #f78316;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: -5px;
left: 105%;
}
.tooltip1:hover .tooltiptext1 {
visibility: visible;
}
</style>
<body style="text-align:center;">
<h2>Right Tooltip Example</h2>
<p>Move your mouse cursor over the below text</p>
<div class="tooltip1"><strong> Welcome to phptpoint</strong>
<span class="tooltiptext1">Hello world</span>
</div>
</body>
</html>
Right Tooltip Example
Move your mouse cursor over the below text
