Home >>CSS Tutorial >CSS Syntax
CSS Syntax
CSS Syntax
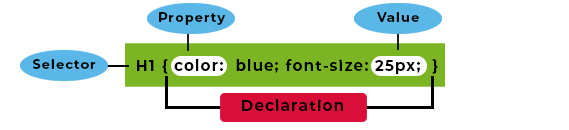
A syntax is basically a set of rules that generally consists of a selector, a property and a value, a CSS syntax contains a selector and a declaration block

- If you want to style a text .It could be any tag like h1, h2, h3, P etc.
These tags are called selector. - selector: It is the points to the HTML tag at which a style will be applied.
- Property: It is a type of attribute to determine the style of HTML element. It could be any like color, border, background, padding, etc.
- Value: It is assigned to the CSS properties. In the above Picture, value "blue" is assigned to color property.
- Declaration block: contains one or more declarations (for above example: color: blue; font-size: 25px ;) separated by semicolon.
- Each declaration needs a CSS property which is a value, separated by a colon.
- Declaration blocks are always written inside the curly braces {} and always ends with semicolon (;) as mentioned in the above example.
Selector {property1: value; property2: value ;}
In this example we will see <H1> elements with a blue text-color, 25px font-size and text-align Center.
Here is the Example of CSS Syntax:
<!DOCTYPE html> <html> <head></head> <body> <h1 style="color: blue; font-size:25px; text-align:center;">Hello, Welcome to PHPTPOINT Tutorial </h1> </body> </html>
Output :
Hello, Welcome To PHPTPOINT Tutorial
CSS Tutorial
What is CSS
CSS Syntax
CSS Selectors
How to add CSS
CSS Colors
CSS Comments
CSS Background
CSS Border
CSS Display property
How do I hide an element when printing a web page
CSS Float
CSS Font
CSS Line Height
CSS Opacity property
CSS Overflow
CSS Padding
CSS Margin property
CSS Position
CSS Vertical align
CSS White Space
CSS Width
CSS Word Wrap
CSS Outline
CSS Visibility
CSS Media Queries
CSS Animation
CSS Gradient
CSS Transition
CSS Tooltips
CSS Tooltip Animation
CSS Arrow
CSS Flexbox
CSS 2D Transforms
CSS 3D Transform
CSS Aural Media
CSS User Interface
CSS Pagination
CSS Table
No Sidebar ads
