Home >>CSS Tutorial >CSS Arrow
CSS Arrow
CSS Arrow
The CSS Arrow is used to add a small arrow along with the tooltip, using the pseudo-element class ::after together with the content property.
- Top arrow
- Right arrow
- Bottom arrow
- Left arrow
Top arrow
The top arrow is used to specify that if you move your mouse cursor over the element it will show you the arrow on the top of the tooltip and display the tooltip on the bottom of the element.
Let's take an example of top arrow:
<!DOCTYPE html>
<html>
<style>
.top-tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.top-tooltip .top-tooltiptext {
visibility: hidden;
width: 120px;
background-color: #0da0d5;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: 150%;
left: 50%;
margin-left: -60px;
}
.top-tooltip .top-tooltiptext::after {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent #0da0d5 transparent;
}
.top-tooltip:hover .top-tooltiptext {
visibility: visible;
}
</style>
<body>
<h2>Top Arrow</h2>
<p>Move your mouse cursor over the below text.</p>
<div class="top-tooltip"><strong>hover me..</strong>
<span class="top-tooltiptext">Welcome to phptpoint</span>
</div>
</body>
</html>
Top Arrow
Move your mouse cursor over the below text.
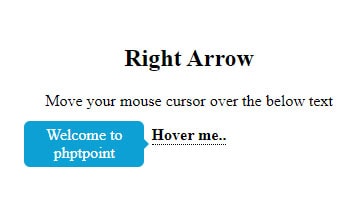
Right arrow
The right arrow is used to specify that if you move your mouse cursor over the element it will show you the arrow on the right of the tooltip and display the tooltip on the left of the element.
Let's take an example of right arrow:
<!DOCTYPE html>
<html>
<style>
.right-tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.right-tooltip .right-tooltiptext {
visibility: hidden;
width: 120px;
background-color: #0da0d5;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: -5px;
right: 110%;
}
.right-tooltip .right-tooltiptext::after {
content: "";
position: absolute;
top: 50%;
left: 100%;
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent #0da0d5;
}
.right-tooltip:hover .right-tooltiptext {
visibility: visible;
}
</style>
<body>
<h2>Right Arrow </h2>
<p>Move your mouse cursor over the below text</p>
<div class="right-tooltip"><strong>Hover me..</strong>
<span class="right-tooltiptext">Welcome to phptpoint</span>
</div>
</body>
</html>

Bottom arrow
The bottom arrow is used to specify that if you move your mouse cursor over the element it will show you the arrow on the bottom of the tooltip and display the tooltip on the top of the element.
Let's take an example of bottom arrow:
<!DOCTYPE html>
<html>
<style>
.bottom-tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.bottom-tooltip .bottom-tooltiptext {
visibility: hidden;
width: 120px;
background-color: #0da0d5;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
margin-left: -60px;
}
.bottom-tooltip .bottom-tooltiptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #0da0d5 transparent transparent transparent;
}
.bottom-tooltip:hover .bottom-tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<h2>Bottom Arrow</h2>
<p>Move your mouse cursor over the below text</p>
<div class="bottom-tooltip"><strong>Hover me..</strong>
<span class="bottom-tooltiptext">Welcome to phptpoint</span>
</div>
</body>
</html>
Bottom Arrow
Move your mouse cursor over the below text
Left arrow
The left arrow is used to specify that if you move your mouse cursor over the element it will show you the arrow on the left of the tooltip and display the tooltip on the right of the element.
Let's take an example of Left arrow:
<!DOCTYPE html>
<html>
<style>
.let-tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.let-tooltip .let-tooltiptext {
visibility: hidden;
width: 120px;
background-color: #0da0d5;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: -5px;
left: 110%;
}
.let-tooltip .let-tooltiptext::after {
content: "";
position: absolute;
top: 50%;
right: 100%;
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent #0da0d5 transparent transparent;
}
.let-tooltip:hover .let-tooltiptext {
visibility: visible;
}
</style>
<body>
<h2>Left Arrow </h2>
<p>Move your mouse cursor over the below text</p>
<div class="let-tooltip"><strong>Hover me..</strong>
<span class="let-tooltiptext">Welcome to phptpoint</span>
</div>
</body>
</html>
Left Arrow
Move your mouse cursor over the below text
