Home >>Angular8 Tutorial >Angular8 Property Binding
Angular8 Property Binding
Property Binding in Angular 8
Property Binding is also a one-way technique for binding the data. In property binding we bind a property of a DOM element to a field in our component TypeScript code which is a given property. In reality Angular internally transforms string interpolation into binding property
For example:
<img [src]="imgUrl"/>
Property binding is preferred over string interpolation because it has a shorter and cleaner code String interpolation should be used when you simply want to show any dynamic data from a variable view between headings such as h1 , h2, p etc.
Property Binding Example
Open app.componnt.ts file and add the following code:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "This is Data Binding Property";
}
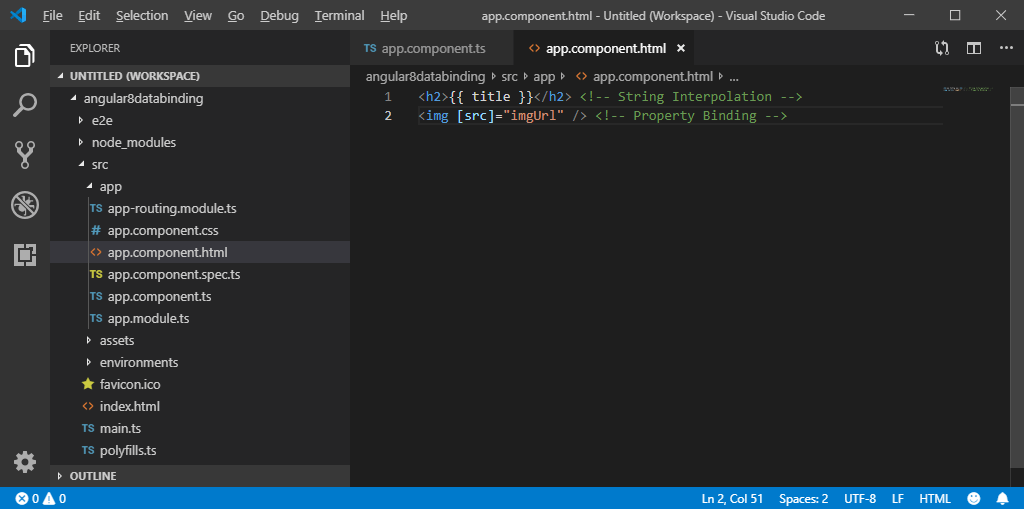
Now, open app.component.html and use the following code for property binding:
{{ title }}
<img [src]="imgUrl" />

Run the ng serve command and open local host to see the result.